- Hjem
- /
- Artikkel

Beste praksis for bruk av nettmotoren
 I denne artikkelen
I denne artikkelen Tilbakemelding?
Tilbakemelding?Følg disse anbefalingene for bedre bruk av nettmotoren på Board-, Desk- eller Room-serieenheter. Når nettmotoren er aktivert, kan du konfigurere digital skilting og åpne nettapper og filer for innholdsstyring for virksomheter.
Støttede funksjoner
Nettleseren er basert på en standard Chromium-nettmotor. Den støtter digital skilting, WebRTC, legge til interaktive eller ikke-interaktive nettbaserte programmer på startskjermen, innebygde apper i Webex Meetings, innebygde nettvisninger, verktøy for virksomhetens innholdsstyring og andre tilpassede brukstilfeller.
Nettmotoren støtter de mest moderne nettleserfunksjonene, inkludert, men ikke begrenset til: HTML5, EcmaScript 6, CSS3, webfonter, multi-touch, SVG, lerret, iFrames, web sockets, web assembly og standard videokodeker.
Følgende to funksjoner støttes også:
-
WebGL WebGL er en eksperimentell funksjon og kan endres i fremtiden. WebGL er deaktivert som standard, men kan aktiveres på enhetens lokale webgrensesnitt .
Velg Innstillinger fra menyen til venstre. Velg følgende under Konfigurasjoner: : Kom igjen.
-
SipUrlHandler: SipUrlHandler kan aktiveres på enhetens lokale webgrensesnitt . Denne konfigurasjonen lar deg starte SIP-anrop direkte fra nettvisningsbaserte funksjoner (for eksempel en nettapp eller digital skilting). Brukeren velger en knapp merket med SIP:yourSipUrl for å starte et anrop, og anropet plasseres deretter av enheten.
Velg Innstillinger fra menyen til venstre. Velg følgende under Konfigurasjoner: : Kom igjen.
Begrensninger
Webmotoren er optimalisert for å kjøre lette webprogrammer. Hvis du kjører mer avansert nettinnhold i fullskala, kan det redusere nettappytelsen på enheten din, eller det kan føre til at den går tom for minne. Vi anbefaler derfor at du kjører slike nettapper på en PC som er koblet til videoenheten via USB-gjennomgang, og samhandler med disse appene via touch redirect (tilgjengelig på touch-aktiverte Cisco-enheter). Hvis du vil ha mer informasjon, kan du se RoomOS WebEngine Developer Guide.
Følgende funksjoner støttes ikke for øyeblikket:
-
pdf
-
Passordbehandling (Flash osv.)
-
Laste ned og laste opp filer
-
Varsler
-
HTTP Live Streaming (HLS)
Cisco-enheter støtter ikke direkte HTTP Live Streaming (HLS). Som et resultat vil HLS-innhold vanligvis ikke fungere på de fleste nettsteder når det åpnes gjennom Webex. Noen nettsteder kan imidlertid fungere hvis de bruker et JavaScript-bibliotek for å aktivere HLS-støtte. Dette kan føre til et scenario der HLS-innhold fungerer på noen nettsteder, men ikke på andre. Nettstedsutviklere kan velge å implementere dette JavaScript-biblioteket for å få HLS-innhold til å fungere, men uten det vil HLS generelt ikke bli støttet.
Bare ett nettvindu eller én fane støttes. Hvis en nettside prøver å åpne en side i et nytt vindu eller en ny fane, erstatter den eksisterende siden.
Det støttes ikke å bli med i WebRTC-samtaler på møteplattformer via en nettapp. Hvis du vil aktivere WebRTC og bli med i Google Meet-møter eller Microsoft Teams-møter, kan du lese denne artikkelen og denne artikkelen.
Feilsøking
Hvis det oppstår et problem med en nettside, kan du aktivere RemoteDebugging fra det lokale webgrensesnittet til enheten. Velg Innstillinger fra menyen til venstre, og velg deretter Konfigurasjoner øverst i midten. Velg deretter følgende:
-
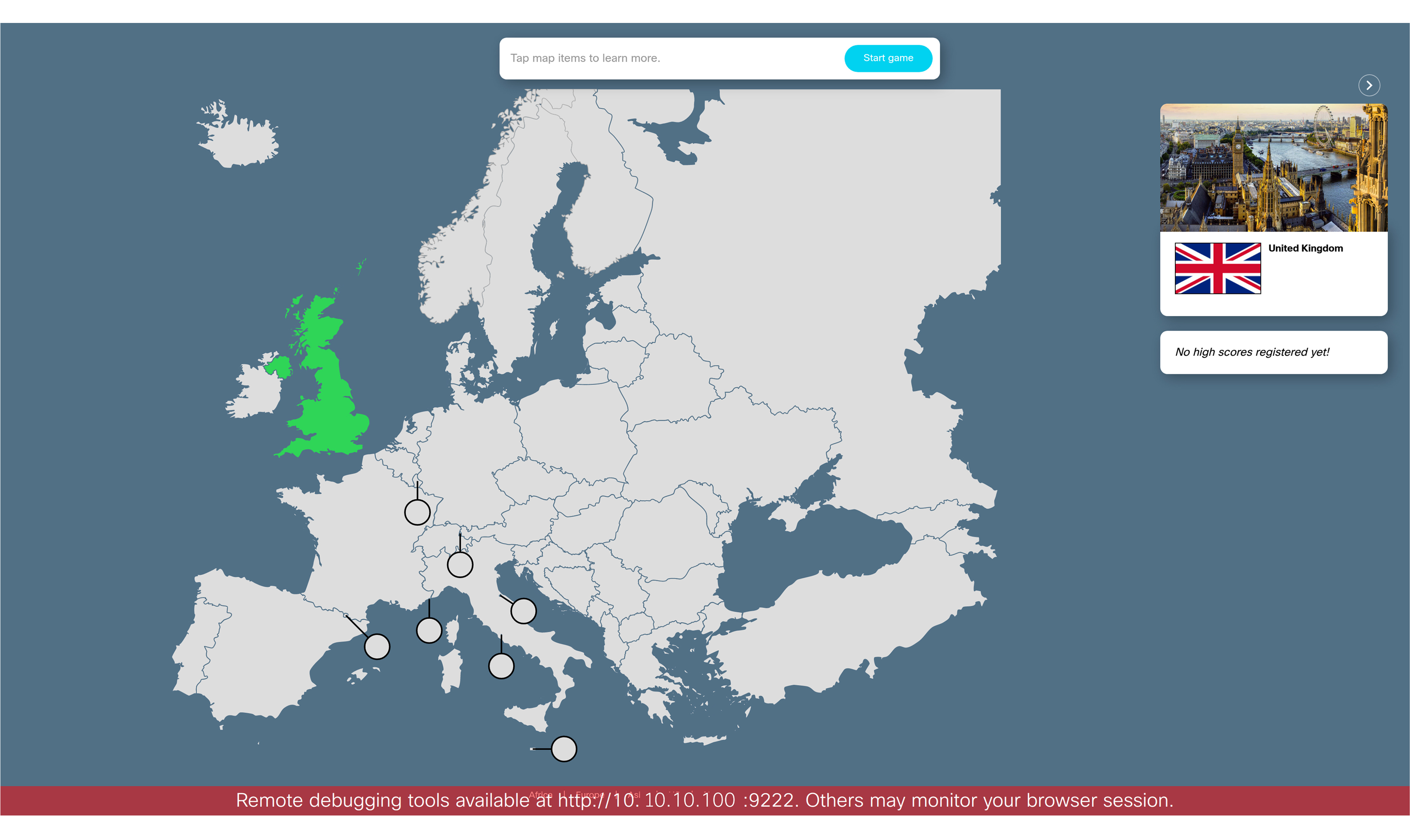
: RemoteDebugging lar deg kjøre Chrome-utviklerkonsollen på din bærbare PC. Sørg for å slå av RemoteDebugging etter bruk. RemoteDebugging lar deg få tilgang til Chrome-utviklerkonsollen og identifisere potensielle problemer med en nettside. Når dette alternativet er aktivert, vises et banner nederst på skjermen som varsler brukerne om at de kan overvåkes. Banneret viser også URL-adressen du kan angi i den lokale Chrome-nettleseren for å åpne utviklerkonsollen.

-
Hvis en nettside ikke støttes, går enheten direkte til normal halvvåken modus i stedet for å vise nettsiden. Du kan se mer informasjon i det lokale webgrensesnittet til enheten ved å velge Problemer og diagnostikk fra menyen til venstre.
-
Den konfigurerte proxyen brukes for alle forespørsler som brukes av systemet, inkludert nettmotoren. Vær oppmerksom på at nettmotoren ikke bruker det egendefinerte opplastede sertifikatet. Hvis du har problemer med å vise bestemte nettsider, må du sjekke systemets proxy-innstillinger.
Hvis brukere åpner en nettside (via digitale skilt eller nettapper) som bruker en betydelig mengde ressurser, kan det føre til at prosessen avsluttes på grunn av problemer med hukommelsen. Når dette skjer, legges det inn en melding på enhetens brukergrensesnitt om at nettsiden ikke kan lastes inn. I menyen Problemer og diagnostikk vises en feil som forteller at nettsiden for digital skilting ble avsluttet fordi enheten gikk tom for minne. Denne feilmeldingen vises også på Control Hub og i det lokale webgrensesnittet til enheten.
Brukere bør gjøre en endring i nettappen eller nettsiden de ønsker å åpne på enheten sin. Deretter kan de avvise diagnosen og prøve på nytt for å se om feilmeldingen vises igjen.
Cisco-enhetene som er oppført nedenfor, har mindre minne og er derfor mer utsatt for utenfor minnet enn resten av porteføljen vår når du besøker minneintensive nettsider:
- Cisco rom 55 og 70 (enkel og dobbel, inkludert G2)
- Cisco rom sett og rom sett mini
- Cisco romnavigator
- Cisco Desk mini og Desk
- Cisco Board 55, 70 og 85
- Cisco Codec Plus
Minne tilordnes dynamisk til nettmotoren. Enkelte nettsider kan kreve mer minne enn det som er tilgjengelig på enheten din. Hvis dette skjer, vil enheten vise en advarsel om at nettsiden for digitale skilt ble avsluttet på grunn av lavt minne. Nettmotoren starter på nytt og prøver å laste inn siden på nytt. Sluttbrukere vil se en feilmelding og siden lastes inn på nytt.
Hvis dette skjer ofte, anbefaler vi at du gjør følgende justeringer:
- endre nettinnholdet du bruker i skilting til lettere nettsider
- vurder å bruke bilder i stedet for videoer i skilting
- reduser utgangen fra 4k til 1080p
Du kan også prøve å endre følgende innstillinger i enhetens lokale webgrensesnitt, under Innstillinger > Konfigurasjoner:
- på systemer med to skjermer begrenser du nettmotorens utgang til én skjerm ved å sette WebEngine > MultiskjermBehavior til tom.
- deaktiver RoomAnalytics > PeopleCountOutOfCall
- sett WebEngine > FunksjonerMaskinvareAkselerertVideo til av
- sett WebEngine > Funksjoner GpuRasterization til av


