Upravljanje veb aplikacijama na brodu i Desk Series< / h1>
 Povratne informacije?
Povratne informacije?-
Možete uređivati i brisati aplikacije koje su već na vašoj listi.
-
Sve veb aplikacije konfigurisane na Control Hub-u ili u uređivaču proširenja korisničkog interfejsa vidljive su na listi veb aplikacija pod eksterno upravljanim veb aplikacijama, ali ih nije moguće uređivati ili brisati sa uređaja.
-
Dodavanje veb aplikacija nije moguće na DKS70 i DKS80 uređajima.
-
Veb aplikacije nisu podržane na uređajima u pratećem režimu.
Da biste dodali veb aplikaciju iz menija podešavanja:
| 1 |
Dodirnite
|
| 2 |
Pomerite se nadole i izaberite Veb Apps pod Prilagođavanje. |
| 3 |
Dodirnite Dodaj veb aplikaciju i na sledećem ekranu unesite ime, URL i lokaciju veb aplikacije. Možete da izaberete da li želite da se veb aplikacija prikaže na početnom ekranu, u kontrolama poziva ili oboje. Takođe možete da izaberete da imate aplikaciju na kontrolnoj tabli vašeg uređaja. |
| 4 |
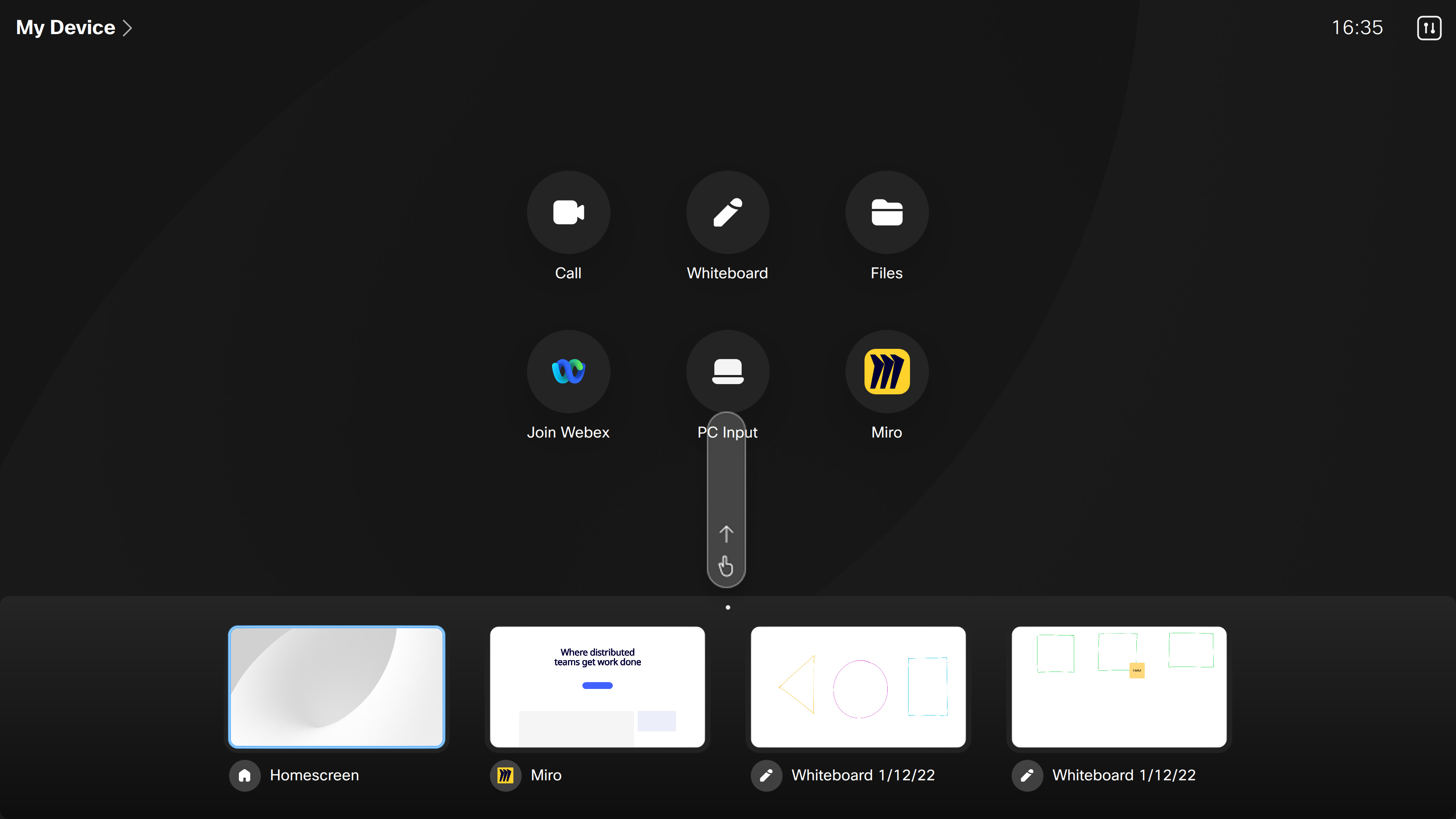
Dodirnite Sačuvaj da završite. Delite veb aplikaciju kada ste u pozivu Kada ste u toku poziva, prevucite na gore na početnom ekranu svog uređaja da biste otvorili prebacivač zadatka i dodirnite dugme veb aplikacije da biste otvorili aplikaciju. Dodirnite Podeli da biste podelili aplikaciju u pozivu. Veb aplikacija je vidljiva automatski za sve učesnike u pozivu. 
|
Delite Veb aplikacije na uređajima
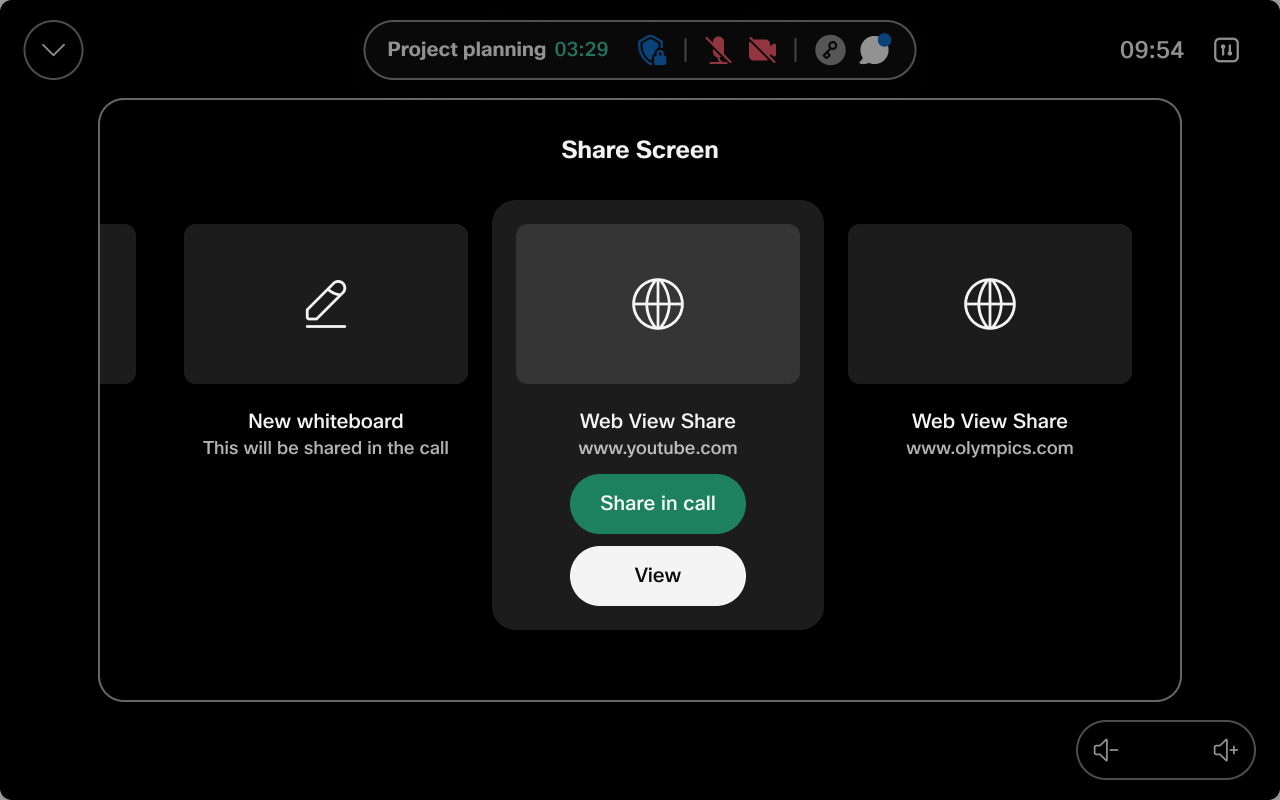
Veb aplikacije koje ste dodali na svoje uređaje ne samo da se pojavljuju na početnom ekranu, već se pojavljuju i u tiraži za deljenje radi lakšeg pristupa, bez obzira da li ste u ili van poziva ili sastanka. Takođe olakšava prebacivanje između veb prikaza i veb aplikacija dok ste van poziva. Pristupate veb aplikacijama u ladici za deljenje u ili iz poziva na isti način kao i drugi sadržaj koji delite sa računara.
Prevucite preko opcija za deljenje sadržaja da biste videli unapred instalirane veb aplikacije.
Možete pregledati, sakriti ili deliti veb aplikacije u poziv sa drugim učesnicima sastanka.